昨天介紹了如何在 React 中設定樣式,今天我們就來講講 Component 吧 !
對於這部分較為陌生的讀者可能會有這樣一個疑問,為什麼要建構元件?
建構元件能讓我們謹慎思考程式的架構,讓我們較能寫出可重用、可組合、易維護程式碼,如果對於上述優點想要了解更深入的讀者,我會在文末參考資料的部分提供延伸閱讀,在這就不再多加贅述,聚焦在建立元件的幾個方法上。
在 React 中,建立元件大致上有三種方式
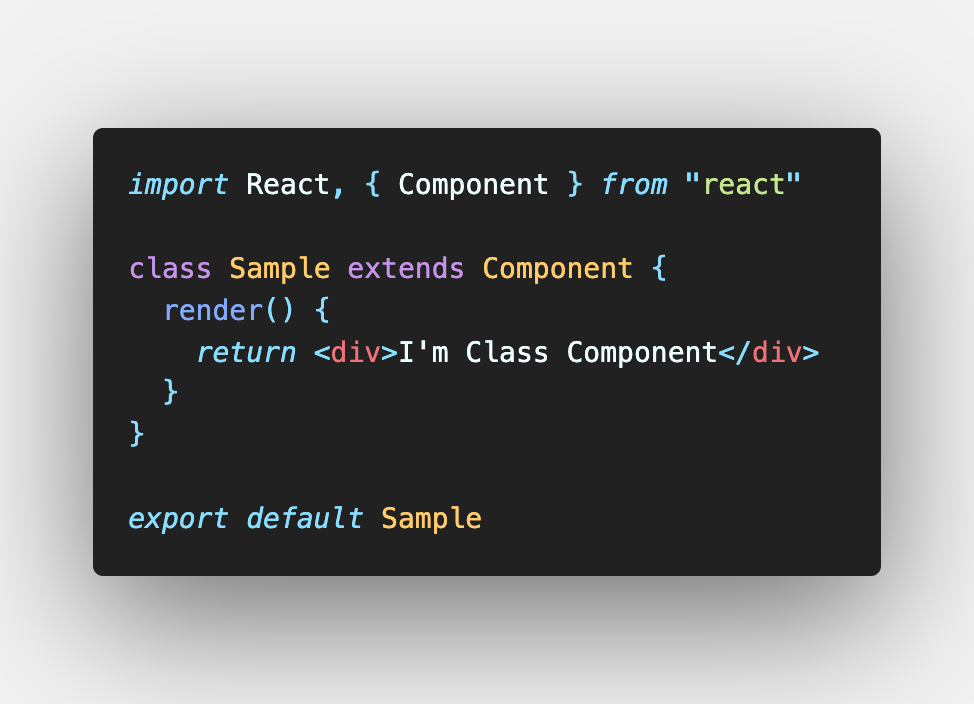
藉由 Class 的方式來宣告 Component,有 State 與完整的生命週期方法可供使用,是 React 16 以前最常用來建立元件的方式。

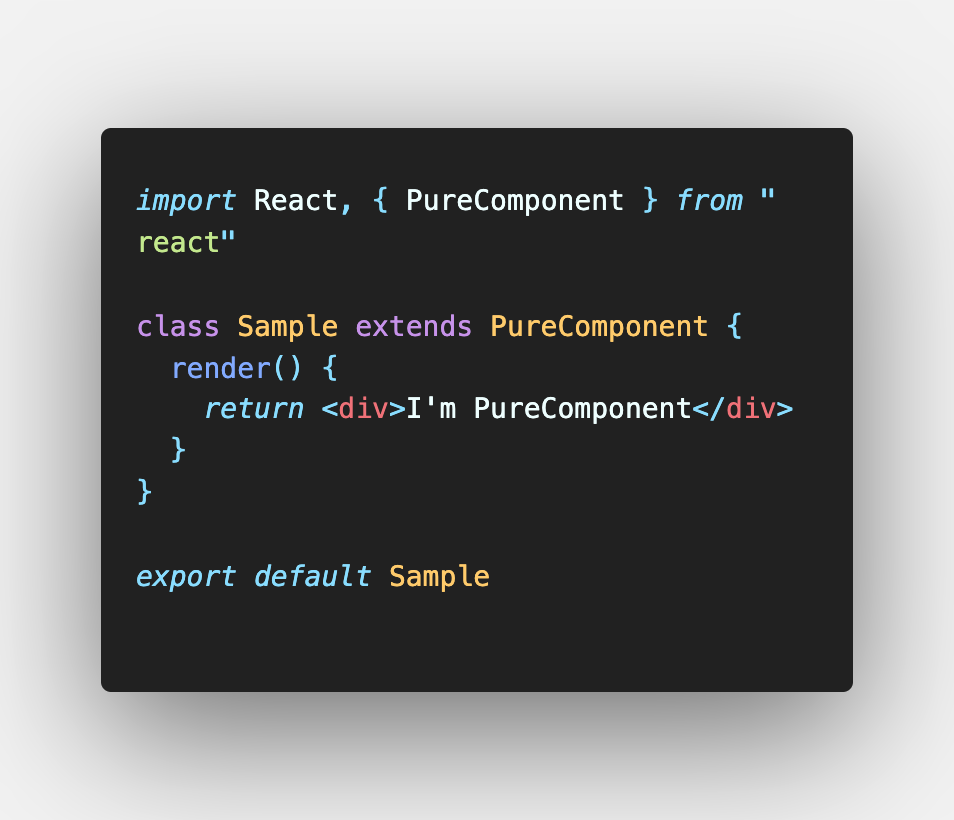
PureComponent 與 Class Component 最大的差異在於,當 State 改變時,會去比較 State 的差異,當 State 值為相同,那 PureComponent 就不會重新 Render,反之,Class Component 只要發現 State 改變,不論值是否相同,都會執行 Render,所以 PureComponent 在效能上較為優異。

PureComponent 的比較是用一個叫做 shallow compare,白話文一點就是淺層比較,只針對第一層的 State 去做比較,如果今天是去變更 State 裡面的物件的值,這時 shallow compare 就判斷不出來,所以 PureComponent 是不會重新 Render的哦。
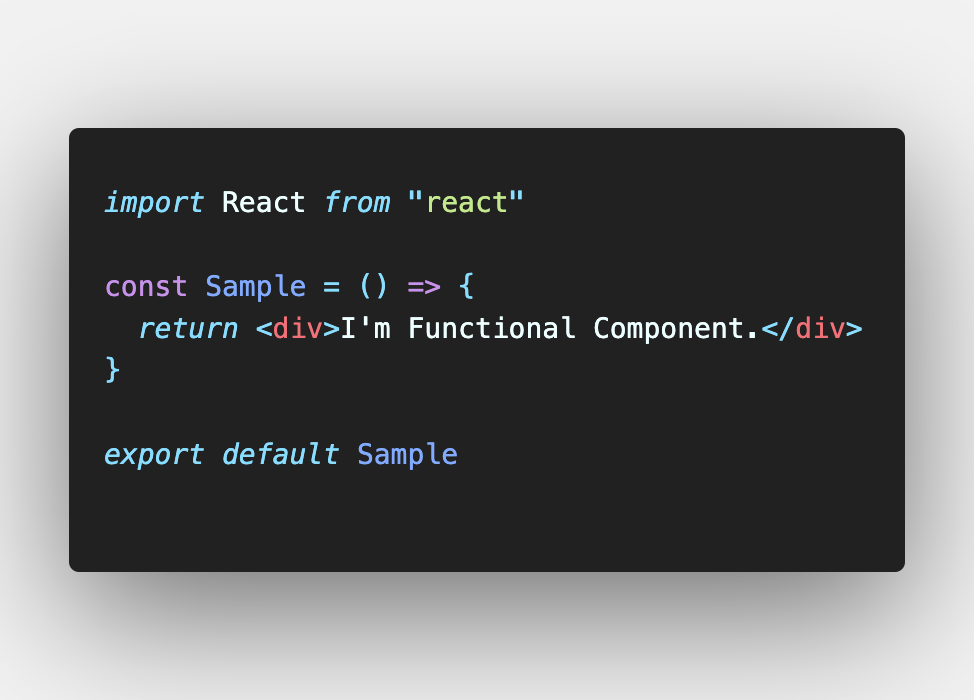
在 React 16 Hooks 出來之前,
Functional Component 又稱作 Stateless Functional Component,
因為我們並不能在其中使用 setState,
所以先前我們只要看到 Functional Component ,都能確定這個元件沒有自己的 State,資料來源是靠 Props 從父組件取得。
還有一點與 Class Component 的差異在於,生命週期,
原因與 state 一樣,所有的生命週期都來自於 React.component,
但也因後來出現了 useEffect 的 Hooks ,所以 Functional Component 可以藉由 useEffect 來使用生命週期。

目前 Functional Component 是較多人使用的寫法,它勝在可以用更簡潔、更少的程式碼來完成一個元件,也更容易測試,所以建議新手,可以直接從 Functional Component 學起,但對於 Class Component 還是要有基礎的認識唷,否則以後要維護前人的專案,可能就會頭痛了 XDD
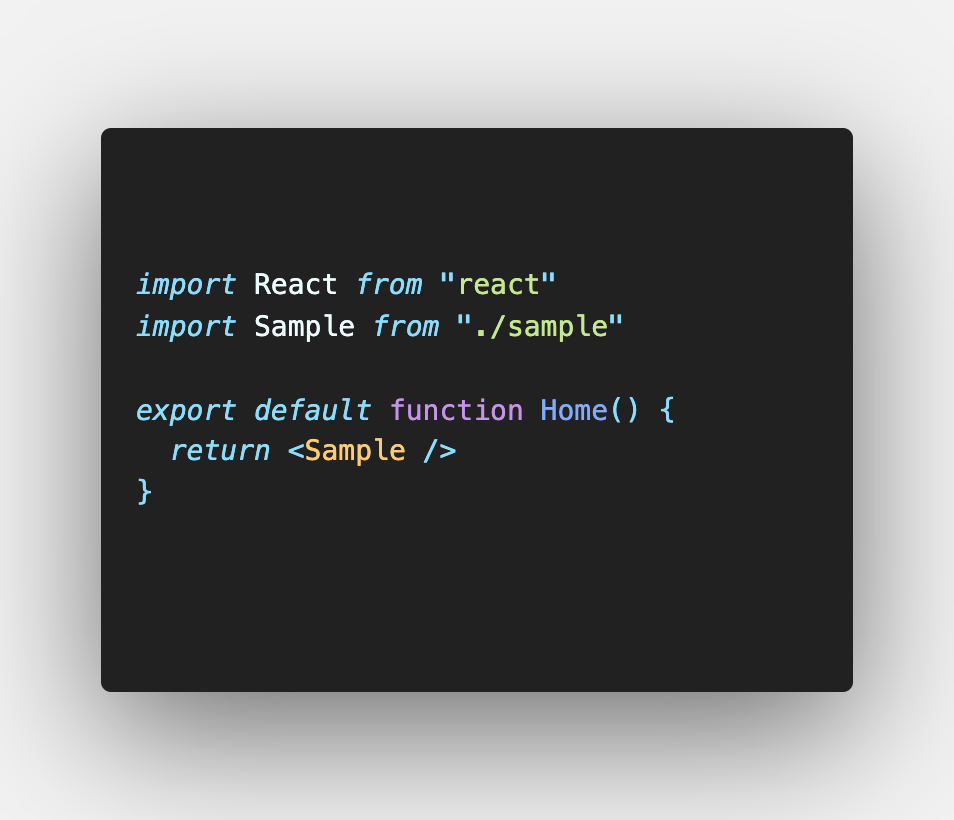
那寫完的元件我們該怎麼引用呢?
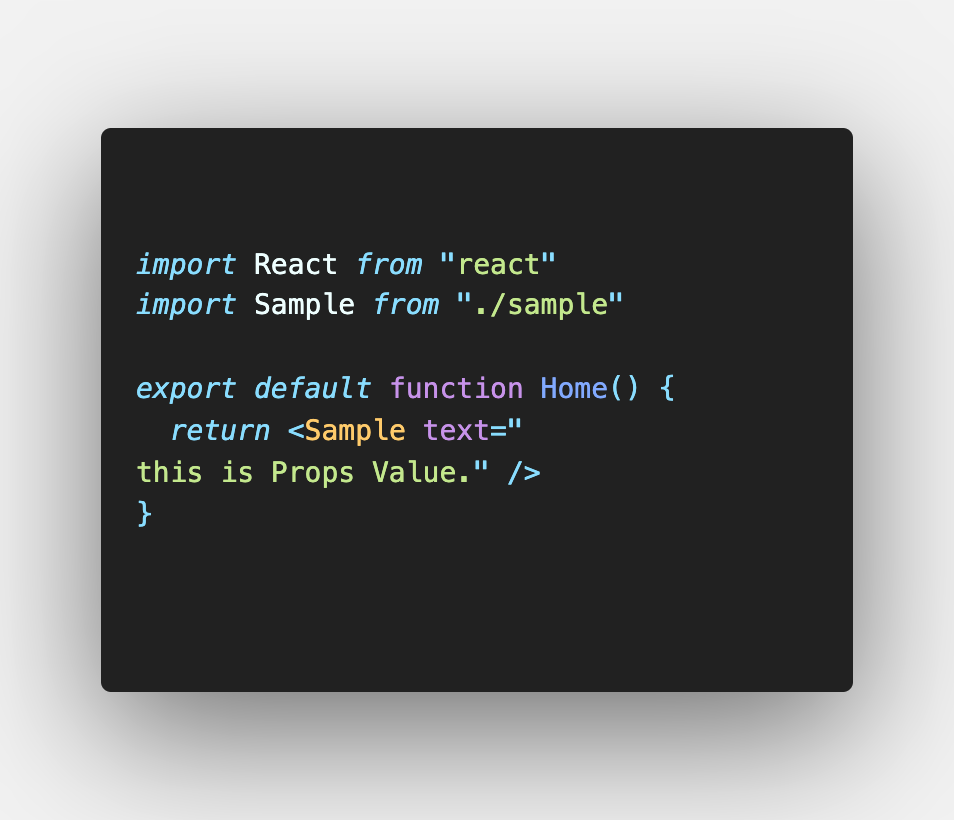
其實相當的單純,我們只要在想使用此元件的檔案上 import 它,並在 Render 的區域中寫上它,就能輕易地使用囉

為了提高子組件的重用性,有時候我們會將變數傳遞給子組件做使用,那究竟要怎麼讓他們溝通呢?
其實非常的簡單,只要在子組件上命名一個任意的變數名稱,並把想要傳下去的值代入

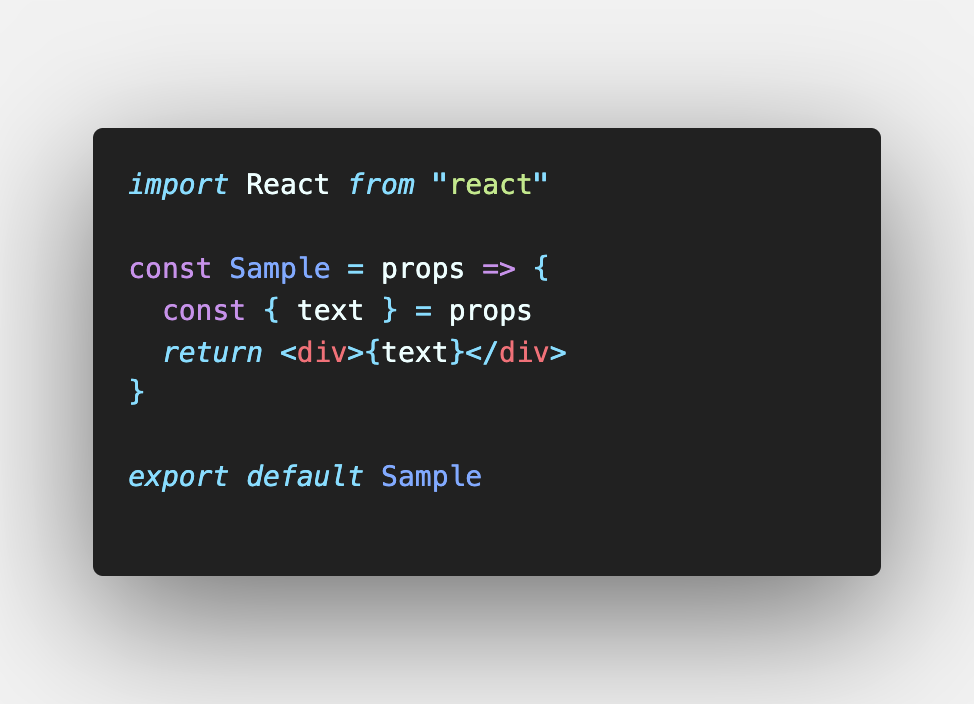
然後在子組件中,將 Props 作為參數代入,再利用 ES6 的解構賦值來帶出 Text 變數 ( 這邊也可以寫成 props.text ,不過利用解構賦值的方式會使程式碼較容易閱讀 ),最後放置到想要輸出的地方即可唷。

Props 可以傳入變數、物件、函式。
這兩天利用了不少篇幅來講解 React 的基本觀念,之後就會回到主軸 Gatsby 上囉。
React Class-based vs Functional Component
前端元件化開發
